写真を配るには
ツアーなどで撮った大量の写真。あとでみんなに配るとき、どうしてますか?
- メールに添付して送る
- 写真共有サービスを使う
- オンラインストレージサービスを使う
- 無料のWebスペースを使う
数枚の写真なら問題ありませんが、大量になると、メールを送信する側も受信する側も大変です。昔はメール1通が1MBを越えるとマナー違反と言われていました。ネットワークの高速化とディスクの大容量化に伴って少々インフレ気味ですが、それでもメール1通は数MB程度に収めるのがマナーでしょう。かといって、何十通もファイルを添付したメールを送るのもどうかと思いますね。
有名どころではYahoo!フォトやlivedoor PICS、楽天フォトなどがあります。でも、正直、写真を一枚一枚アップロードするなんてやってられません。
3年後に追記最近じゃモノによってはFlashなど使って一括アップロードもできたりするみたいですね。
最近よくあるオンラインストレージサービス。まとめてアーカイブした圧縮ファイルを一括アップロードして他の人に一括ダウンロードしてもらえば手間は最小限ですが、アップロードする人はもちろんのこと、ダウンロードする人にもユーザ登録してもらわなければなりません。登録するとたくさん広告メールが届くようになったりするので(それで無料サービスだったりするわけですが)、自分はいいとしてもそれを他の人にお願いするのは気が引けますね。
そこでオススメする方法は、無料のWebスペースをレンタルして、そこにWebページとしてアップロードする方法です。Webページ上にサムネイルを表示して、欲しいものを選んでダウンロードしてもらうという方法。これなら、必要なものだけ取ってもらえますし、アップロードする側は一括で処理できますし、いうことなしです。
でも、そのためにはWebページを作らないといけません。それが一番面倒だったりするわけですが、それを一括でやってくれるありがたいフリーソフトがあります。それを紹介しましょう。
また、ダウンロードする側としては、まとめて欲しいときに一枚一枚保存するっていうのは面倒です。それもなんとかしてしまいましょう。
IrfanView32 日本語版

IrfanView32 日本語版というかなり優れたフリーソフトがあります。各種フォーマットの画像閲覧はもちろんのこと、画像フォーマット変換に画像サイズ調整や色調補正、さらにボタン化などのフィルタもいくつかついていて、そしてそれらの処理を一括で大量の画像に施すバッチ処理機能までついて、私はブログ用などの写真を扱うのはこれだけで済んでいます。
そんな優れたソフトですが、その機能のひとつに「サムネイル機能」があります。大量の写真をちっちゃく並べて表示してくれるので目的の画像を探しやすくて便利です。その「サムネイル機能」の中に「HTMLファイル作成機能」があります。これを使うと、写真のサムネイルがあって、それをクリックしたら拡大表示できるというWebページをあっという間に作ることができます。これでできたやつを無料のWebスペースへ送信すれば、いわゆる「ホームページ」が完成というわけです。なんとスバラシイ!
というわけで、カンタンな作り方を個人的にオススメな方法で紹介します。もちろんもっと細かい設定をすることができますが、そこは各自でやってみてください。
画像ファイルをコピーする

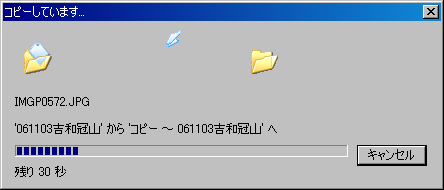
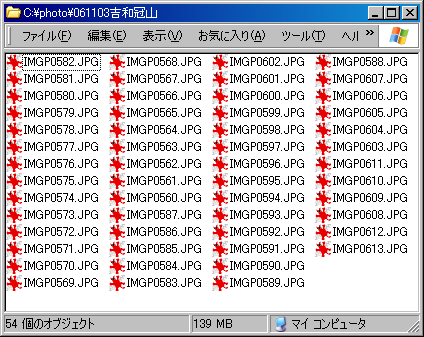
デジカメからパソコンに写真をコピーして、フォルダに置いてあったりしますよね。公開するときは、見せてはいけない写真とか、ピンボケなのとかを除いた方がいいですし、このまま全部公開するわけでもなかったりしますから、まずは写真の整理をしましょう。いろいろやり方はあるでしょうが、ここでは一旦、今回公開しようとする写真をまとめてどこか別のフォルダにコピーします。原本はそのまま、コピーの方を整理しようというわけです。

画像をチェックする
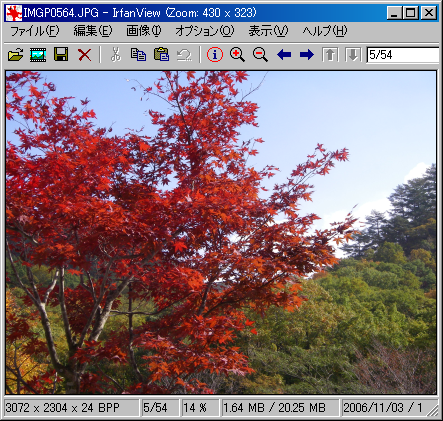
さて、その中の画像をIrfanView32で見てみます。IrfanView32に画像を関連付けしておくと、ダブルクリックなどですぐに開くことができます。

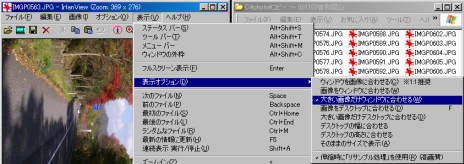
そのときオススメなのがこの設定。「大きい画像だけウィンドウに合わせる(W)」をチェックしておくと、Irfan View32のウインドウを小さくしても、ウインドウのサイズに画像を合わせてくれます。小さいのは大きくすると見にくいのでそのままがいいですね。また、「伸縮時に「リサンプル処理」を使用(R)」にチェックをしておくと、画像を縮小したりしたときにきれいに表示しなおしてくれます。でも、PCの性能が低いときには外しておいた方がいいでしょう。
表示中にスペースキーを押すと、同じフォルダ内の次の画像を表示します。戻るときは「Backspace」キーです。カーソルキーの左右でもいいみたいです。こうして一枚一枚チェックしてみて、公開用には不要な画像だったら、そのままDELキーを押すと削除することができます。DELキーだけでゴミ箱行き、Shift+DELキーでゴミ箱を経由せず削除できます。原本は取ってあるので、Shift+DELでいいでしょう。まぁ削除するだけならExplorerの縮小版表示にしていらないのを消していけばいいんですけどね。あら、この画像横向いてますね。修正してしまいましょう。「画像(I)」メニューに「左回転(L)」「右回転(R)」がありますので、それで正しい向きに回転させます。また、メニューから選ばなくても、画像を表示しているときに「L」キーや「R」キーを押すだけで回転することが可能です。回転や調整などをしたら、必ず保存しておきます。「ファイル(F)」の「上書保存(V)」で保存しましょう。「Ctrl」キーを押しながら「S」キーを押しても上書保存ができます。
こうやって、大量にあったファイルを整理しました。でも、この画像は700万画素のカメラで撮影したため結構な大きさのファイルになっています。公開するなら、もっと小さくていいはずです。というわけで、一括で画像のサイズを小さくしてみましょう。もちろんそのままのサイズでよければここはスキップしてください。
画像のサイズをまとめて小さくする
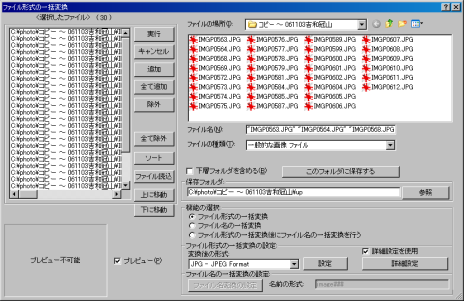
「ファイル(F)」メニューに、「一括変換 形式/名前(B)...」というメニューがあります。それを実行すると、こんなダイアログが出てきます。

画像フォーマットなどをまとめて変換したり、名前を変えて連番にしたりすることができます。その辺はいろいろいじって頂くとして、画像サイズの一括変換をやってみたいと思います。
まずは変換する画像を選びます。一応、今回は全部のはずですね?それならば、「全て追加」ボタンでOKです。もし、パノラマ画像など、画像サイズを変換しなくていい画像が入っている場合はここで除外して下さい。
そして今度は保存先です。ファイル名を変換しない場合は同じ場所へは保存できません。なので、適当な別のフォルダを選択してください。ここで原本のファイルを選んで、最初にコピーしたときの代わりにこの処理を行うというのも手ですね。そのあと整理するのもいいでしょう。私は「このフォルダに保存する」をクリックして保存先に同じフォルダを選んだあと、そのあとに"up"など付け加えてます。すると、"up"フォルダを勝手に作ってそこに入れてくれます。
「機能の選択」は、今回は「ファイル形式の一括変換」になりますね。
画像サイズの変更は、「詳細設定を使用」のチェックボックスにチェックを入れて、「詳細設定」ボタンをクリックします。

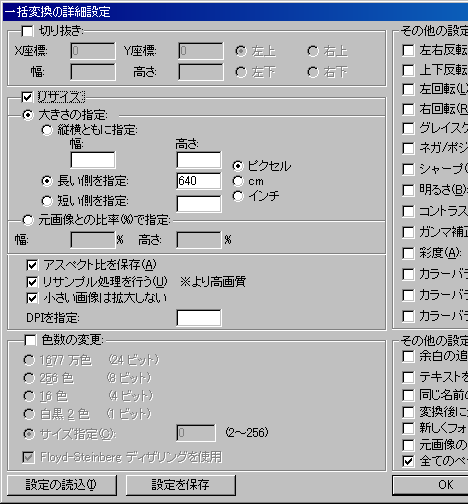
すると「一括変換の詳細設定」ダイアログが出てきます。行いたい処理に応じて記入していくのですが、今回は「リサイズ」にチェックを入れます。「大きさの指定」では「長い方を指定」ばかり使っています。縦撮り横撮り混ざってても安心ですからね。よく使われるサイズは、例えば1600x1200、1280x960、1024x768、800x600、640x480などがあります。内容と相手と用途に応じて使い分けてください。今回は単にサンプルなので、ファイル容量を削減するために、ちっちゃく640×480、つまり長い方を640にしてみました。あと、「アスペクト比を保存」「リサンプル処理を行う」「小さい画像は拡大しない」がオススメ設定です。「OK」ボタンをクリックすると元の一括変換のダイアログに戻りますね。

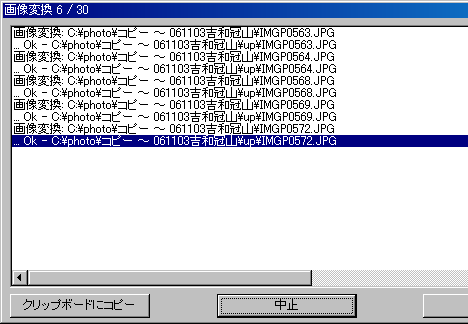
さて、設定が終わったら「実行」ボタンをクリックします。一枚一枚、頑張って変換してくれます。処理が終わったら早速保存先に指定したフォルダを見てみましょう。全部で90MBほどあったのに、5MBほどになりました。これなら取り扱いもらくらくです。
サムネイルを表示する

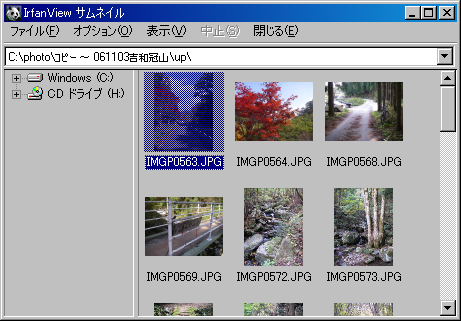
今度は変換後のフォルダが入っている画像をIrfanView32で表示させて下さい。「ファイル(F)」メニューに「サムネイル(T)」というメニューがあります。それを実行すると、パンダアイコンのExplorer風のウインドウがもうひとつ開きます。

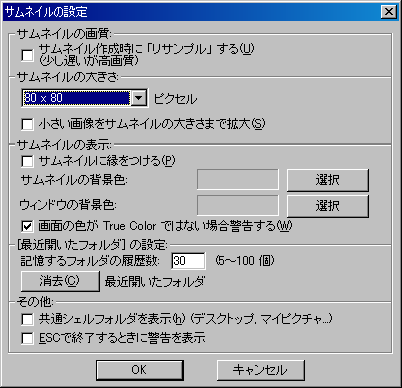
このサムネイル表示の設定を先にしてしまいます。「オプション(O)」の「サムネイルの設定(T)」を実行すると、「サムネイルの設定」ダイアログが出てきます。変更するのは「サムネイルの大きさ」。あまり小さくすると何の画像かわからなくなってサムネイルの意味がなくなりますが、逆に大きくしすぎるとファイルサイズが大きくなってこれまたサムネイルの意味がなくなってきます。画像の内容・量と公開相手によって、適宜いいものを選んでください。
HTMLファイルを作成する

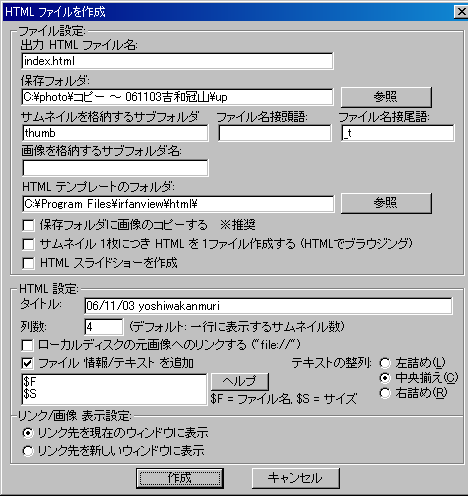
続いて、「オプション(O)」メニューの「全て選択(S)」またはCtrl+Aキーで全ての画像を選択します。続いて、「ファイル(F)」メニューの「選択した画像でHTMLファイルを作成(H)」を実行します。すると、「HTMLファイルを作成」というダイアログが現れます。
このダイアログのオススメ設定項目はこの上のような内容です。
- 出力HTMLファイル名
- 保存フォルダ
- サムネイルを格納するサブフォルダ
- 保存フォルダに画像のコピーする
- サムネイル1枚につきHTMLを1ファイル作成する
- タイトル
- 列数
これは、index.htmlにしておくと、URLで省略できる(場合が多い)のでこれがスマートです。何でもいいといえばいいですが・・・。
ファイルの一括変換で出力先に使ったフォルダにしました。原本からいきなり作成する場合は、別のフォルダを指定しておくといいでしょう。
ここを設定すると、サムネイルを後でまとめて削除したりするのに便利です。
これは、推奨項目となっていますが、今回は既にコピー済みですので不要ですね。原本からいきなり作成する場合はぜひチェックしてください。
これはWebページの一部として作成する場合には便利な機能です。ですが、画像が大きいときにはめちゃくちゃになりますし、友人に配布するのが目的であれば、これはチェックしない方が相手が画像を保存しやすくなります。また、ムービーなどが含まれる場合にはチェックを外した方が何かといいです。
インストールしたそのままでは、実は日本語が使えません。まずは半角アルファベットにしてあります。後で、日本語を使えるようにしてみましょう。
サムネイルのページ内で横に何列表示するかを設定します。列数は、サムネイルのサイズと画面サイズとで適当に決めてください。
完成
さぁ、これで、htmlファイルができました。慣れてくればものの数分で配布用Webページが完成してしまいます。「保存フォルダ」で設定したフォルダに、「thumb」フォルダと「index.html」というファイルが出来たと思います。「index.html」をWebブラウザで開いてみてください。サムネイル表示が登場しましたね?では、これをWebサーバへ送信して、URLを教えてあげましょう。今回サンプルとして作ったものを置いてみました。こんな感じのものがカンタンに作成できます。
公開するには
まずはWebスペースを借りてきます。「無料ホームページスペース」「ホームページレンタルスペース」とかいろいろ名前がありますが、無料で使えるものもいくつかありますし、プロバイダによっては最初から付属しているものがあると思います。無料になると広告が表示されるものがたくさんありますが、広告はついていても特に支障はありません。いろいろなタイプのものがありますので、選ぶときには条件をチェックしてみてください。といっても、必要な条件は「FTPアクセスが使用できる」ということです。例えば、fc2webやInfoseek iswebなどがありますので、よさそうなものを選んで下さい。しかし、ファイルのサイズに制限があるところや全体の容量が少ないところなどタイプが様々ありますので、内容に応じて選んでください。
FTPクライアントのソフトでは大抵まとめてドラッグ&ドロップなんてことができますので、カンタンにWebスペースへアップロードすることができます。それぞれのWebスペースによって設定方法が違いますが、それぞれのサービスに設定方法が記載されていますので、チャレンジしてみてください。
公開前の注意点
公開を前提に写真を選べばいいのですが、友人に写真を渡したいだけなのに全世界の人に顔写真を見られるっていうのもちょっと気が引けますよね。かといって、無料サービスだとパスワードなど使えない場合があります。そこで、オススメするのは、「どこからもリンクしない」「めちゃくちゃ長いフォルダ名にする」ということです。先ほどのサンプルもURLは非常に長いですよね。こうやってリンクしているので全く意味がありませんが、これなら、そうそう見つかるもんじゃありません。でも、友人に配り終わったら消しておくのがいいですね。
一括ダウンロードするには
Wgetなんかをインストールして、
wget -r -np <url>
なんてすると、一括でダウンロードできます。多分コマンドラインツールだと敷居が高いんでしょうけど、こういうのが一番便利だと思うんですが、どうでしょう。
サムネイルで日本語を使えるようにするには
IrfanView32をインストールしたフォルダの中にHtmlというフォルダがあります(ex. "C:\Program Files\irfanview\Html")。その中に、"thumbnails.html"というファイルがあります。
メモ帳などで開き、4行目を次のように変更します。
charset=iso-8859-1
↓
charset=Shift_JIS
こうしておくと、タイトルに日本語を入力しても文字化けしなくなります。ちなみに、日本語版はこんな感じになります。
もうおわかりでしょうが、このファイルをいじると、例えば自分のホームページへのリンクをつけたり、メールアドレスをつけたりすることができるわけですね。